WordPress標準の「動画」ブロックでは、動画の表示サイズの指定方法が見当たらない。
ネット検索していたらこのサイトのやり方が応用できそう。
下のYouTube動画の埋め込みコードをアップロードした動画に置き換える。その際の変更箇所は「変更箇所」に示す通り。これをこれを「カスタムHTML」に貼り付ければ、動画の表示サイズを変更した埋め込みの動画にできる。
参照した「WordPressに埋め込んだYouTube動画のサイズ調整方法」のYouTube動画の埋め込みコード
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/hllJvgHvGGQ” title=”YouTube video player” frameborder=”0″ allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture” allowfullscreen></iframe>変更箇所
width=”560″ # 変更したいサイズに変える(px)
height=”315″ # 変更したいサイズに変える(px)
src="動画のパーマリンク" # アップロードした動画のパーマリンク
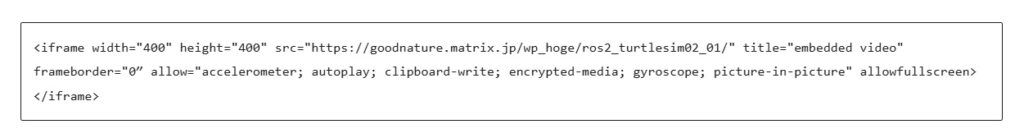
title=”YouTube video player” # ふさわしいタイトルに変更する。変更したコード — これを「カスタムHTML」に貼り付ける。

実際の画面